
I've just checked out the appearance of JQTouch and the abilities it gives to develop HTML interfaces which closely resemble native iPhone interfaces (can't wait checking it on the iPad ).
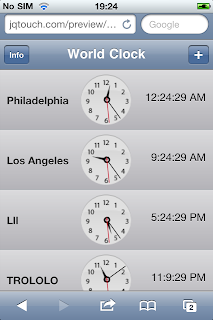
Open http://j.mp/EOjPS from your iPhone and check it yourself.
Tables and grouped tables are looking very nice and behave pretty much like native. This alone is enough for me right now to quickly develop a tree of information pages for my application. HTML coding is generally simpler and can be faster accomplished. The system feedback is much faster (no boring builds :) ).
The framework also provides a set of animations and input elements which will help to build a certain number of apps non-distinguishable from native. I guess there are more and more HTML apps appearing in the AppStore nowadays. I can remember seeing a document processor app (like Quickoffice) developed using HTML5 but cannot remember its name.
The developers said on the website that even Swipes (!) are supported but I didn't succeed swiping through the table cells.
I hope that getting web interfaces closer to native ones will facilitate more and more web-sites looking just like native app from your iOS browser (probably same is true for Android). The WWW will unite with Mobile ;)





2 коментарі:
I like native UI more. By the way - Does this web tool support retina display? All images look not clear...
The doc app you are talking about is called Smart Office. Quickoffice doesn't use html a lot
Дописати коментар